Coding Practice
Lesson Number 28, November 10, 2014
Due For This Class
- Complete Project #7
Activity
For this class, complete the following activities. I will walk around and assist as needed.
Project Portfolio
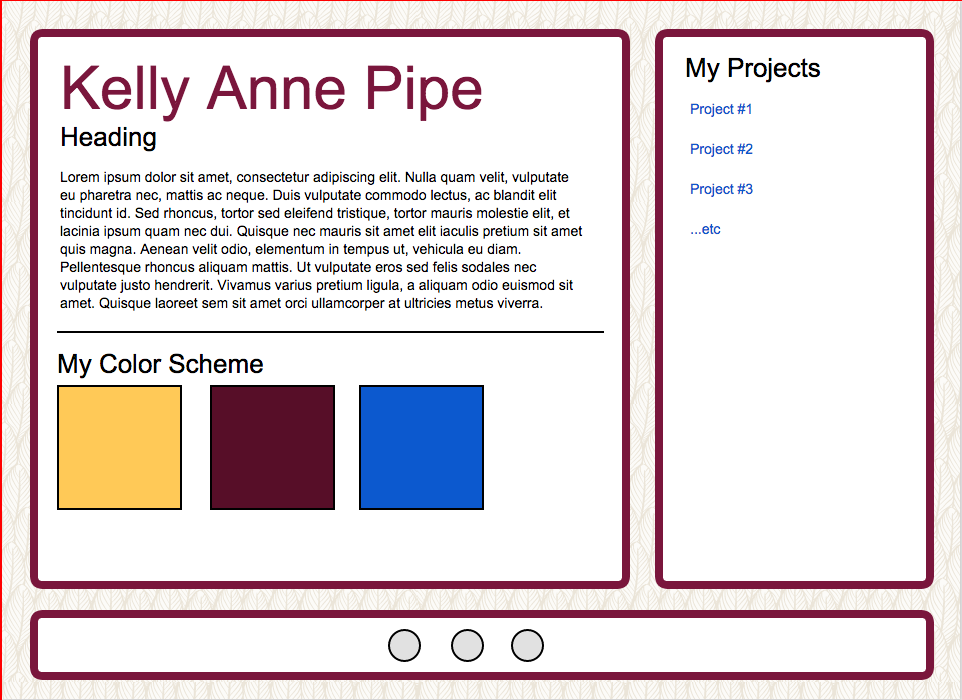
Utilizing this prototype as an example, re-style your project portfolio to have the following features:
- A subtle background image
- Two columns and a footer. There should be space between the edges of the browser and the columns
- The columns and footers should have background colors and borders.
- Your projects should be listed in the sidebar with a heading.
- Make the list so that it is not indented and it does not have bullets.
- Make the list items have spacing between them.
- Your footer should have links to, at minimum, your GitHub account and your Email. Utilize an icon font for this.
- You may use a different layout if you create your own prototype first, using a tool such as https://wireframe.cc/ or https://moqups.com and review this with the professor

CodeCademy
- Finish the final two lessons of CodeCademy, listed here - http://com372-14.github.io/projects/11-codecademy.html
Homework
- If you did not complete the CodeCademy lessons, keep working on them.
- If you did not finish styling your project portfolio homepage, complete it before the next class.