Project 4 - Tables for Data (not for layout!)
Due: Friday October 3, 2014
What You'll Learn
This project will allow you to practice making HTML tables.
Read Me First
- Chapter 8, Learning Web Design (pg 133-146)
Step-by-Step
- Make a list of five of your favorite movies.
- Search for those movies on Box Office Mojo
- Create an HTML file (movies.html)
- In the HTML file, include a heading that says something like “My Favorite Movies”
- Create a table that includes the following data for each of your favorite movies:
* Movie title
* Distributor
* Release date
* Box Office Gross
* A link to the source of your data
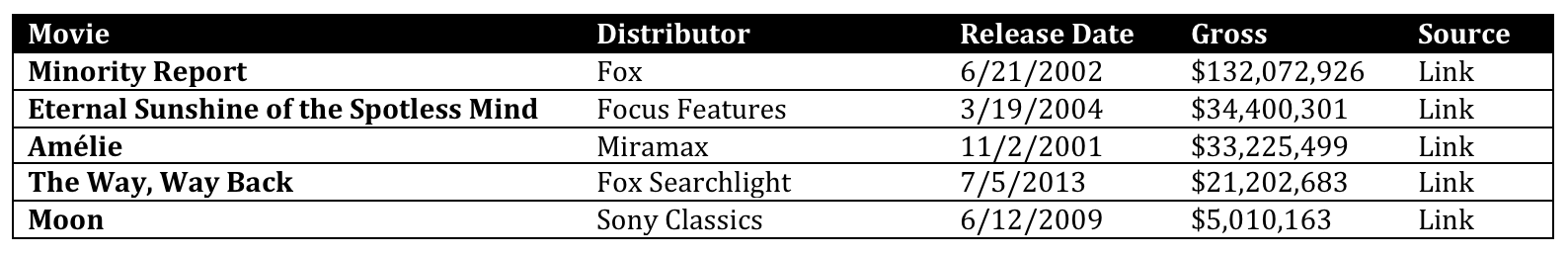
* <small>_Note: Be sure to organize your data in a logical manner—alphabetical, highest to lowest gross, newest to oldest, etc. When completed, your table should look something like this:_</small>

- Link the title of each movie to a trailer for that film
- Link the data source to the box office mojo page
Delivery
When you have completed this project, commit it to your GitHub Project Portfolio repository. Don't forget to add a link to this new page from your index.html page!